2013年10月12日の更新内容
画像選択においてGIF形式の画像に対応いたしました。
※アニメーションは作成できません
完成した画像の解像度の変更については、画像を再度書きなおす必要が有るため
申し訳ありませんが現在は対応していません。
2013年10月12日の更新内容
画像選択においてGIF形式の画像に対応いたしました。
※アニメーションは作成できません
完成した画像の解像度の変更については、画像を再度書きなおす必要が有るため
申し訳ありませんが現在は対応していません。
背景が表示されないとの要望があったため透過PNGの作成方法を説明します。
背景を表示させるには画像が透過PNGである必要があります。
(透過色を設定するという方法も考えられるのですが、色の制限をかけてしまう事になるため対応していません)
透過pngの作り方
※gimpを例にしています。
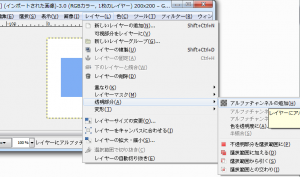
2. メニューからレイヤー > 透明部分 > アルファチャンネルの追加を選択します。

以下のように他のメニューと文字色が違い、実行できない場合、3へ行ってください![]()
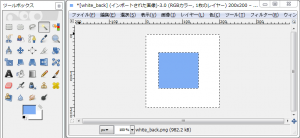
3. 透過したい場所を選択します。

画像で選択しているファジー選択が一番簡単だと思います
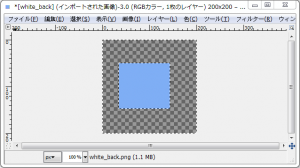
4. 編集 > 切り取り もしくはDeleteキーを実行すると背景がグレーの格子模様になります

これで透過作業は完了です
5. 上書きエクスポートします

※名前をつけて保存ではないので注意してください。
名前を変更したい場合は一つ下のエクスポートを選択します。
2013年9月30日の修正内容
発見を追加しました。
ステータス表記を現在のバージョンに変更しました。
牽制の計算式を修正しました。
ステータス更新時に計算結果が更新されるようになりました。
好感度によるステータス調整を行う項目を追加しました。
今後の予定
スキルの追加
内政施設データの保存
バグ等はメールやこちらへコメントしていただければ対応します。
9月29日までの更新
カードデータの発見値を修正しました
公式サイトの図鑑のデータですべてのカードをアップデートしました。
定期メンテナンスで追加された新しいカードを追加しました
No.1544 コロナのカードデータを追加しました
プレゼントコードで取得できるコロナのカードがデータになかったため追加しました
9月19日の修正内容
名前の文字サイズを1ポイントさげました
比較したところ、1ポイントサイズが大きいことが判明したため下げました。
ひらがな、カタカナの文字位置を調整しました。
虹背景のシマ方向を修正しました
虹背景は横シマではなく斜めシマだったため修正しました。
現状の不具合
半角文字を入力した際の表示位置がおかしい。 ←対応を検討しています。
8文字以上入力するとはみ出る。 ←文字が読めなくなるほど小さくなるので対応予定はありません
500サーバーエラーが出る ←サーバー負荷が原因です。共有サーバーなため対処は難しいです。
9月19日の更新内容
カード情報に特権情報を追加しました
9月18日の更新内容
定期更新を行いました
追加カードをカードリストに追加しました。
破滅の天雷スキルをスキル一覧に追加しました。
スキルリストに簡易フィルタを追加しました。
入力ボックスに入力し、テキストボックスからフォーカスを外すことで
入力されたテキストに一致するスキルのみ表示します。
IEとIron、Firefoxの最新版で動作を確認しました。